【追記】WordPressテーマ 「ストーク(Stork)」導入 レビュー

WordPressのテーマといえば、無料のStingerやSimplicityなどが人気ですが、僕は有料のテーマを使用しています。自分自身もそうだし、クライアントのブログ構築も有料テーマを提案して導入しています。
有料テーマの多くは、機能やデザインのカスタマイズを最小限に抑えてブログの立ち上げとコンテンツづくりに集中できるのと、不具合や機能調整などがあれば適宜アップデートがかかるのが魅力です。
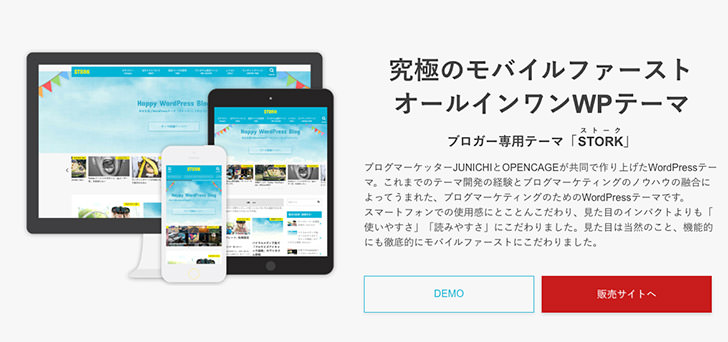
中でもお気に入りなのが、ブロガー専用WordPressテーマを開発しているOPENCAGE![]() さんが提供しているシリーズです。これまでもアルバトロス、ハミングバードといったテーマを使用してきましたが、5月末に発売されたストーク(Stork)というテーマを今回導入してみました。
さんが提供しているシリーズです。これまでもアルバトロス、ハミングバードといったテーマを使用してきましたが、5月末に発売されたストーク(Stork)というテーマを今回導入してみました。
ストークを選んだ理由

アルバトロスやハミングバードのスマホビューに特に不満もなかったのですが、ストークはこれまで以上にモバイルファーストにこだわり抜いたとのことなので、まずは使ってみようと思ったのが一番の理由です。
スマホで見た時の使いやすさはページビューに大きく影響しますよね。
もちろん、コンテンツの質が重要なのは言うまでもありませんが、スマホで見た時に、「使いにくい」「見にくい」という理由でページビューの数を落とすようなことがあれば、明らかに機会損失ですからね。
スマホでの使いやすさ、見やすさを担保することで読者にきちんと価値を届けられるということは、テーマを選ぶ上で重要な判断基準です。
[btn class="big"]WordPressテーマ「ストーク」![]() [/btn]
[/btn]
ストークの「これはいいかも!」という機能
アルバトロスやハミングバードといったテーマも完成度が高く、スマホで見ても見やすいテーマですが、ストークには新しい機能が加わりました。
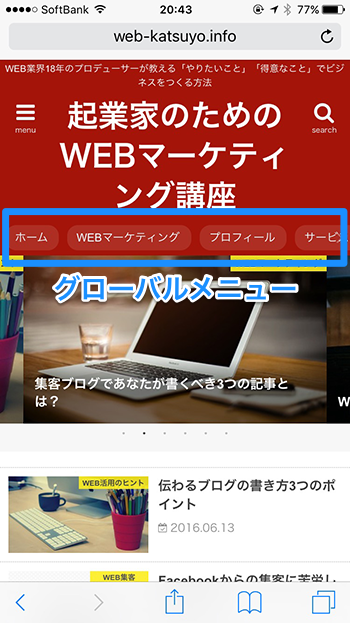
スマホ用グローバルメニュー
正直なところ、最初に見た時にはグローバルメニューだと思いませんでした。スマホのユーザインタフェースといえば、ハンバーガーメニューというのが共通経験なので、これはちょっとわかりにくいかもしれないですね。

ただ、メニューの作り方とリンク先のコンテンツの作り方を工夫すればタグっぽく見えるので、これはこれでアリかなと思います。
導入して日が浅いのでデータはとれいませんが、読者の気になるワードでメニューを作れば、新しいユーザ導線になるかもしれないと思います。
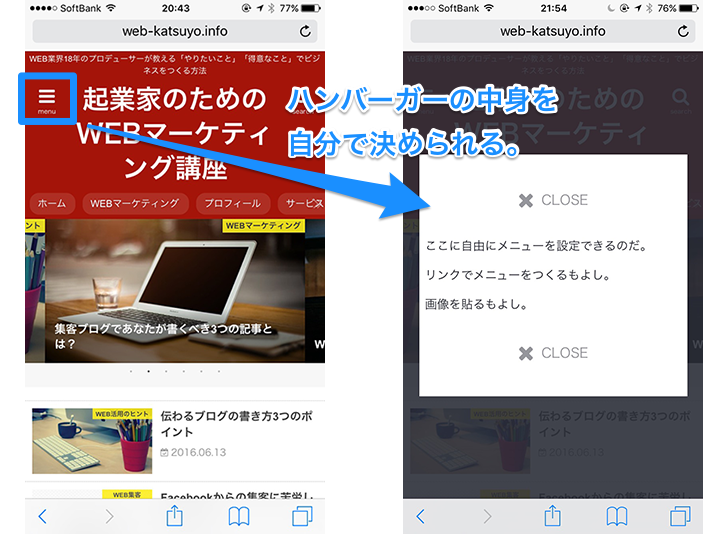
ハンバーガーメニューの中身をウィジットで設定できる
スマホ用のグローバルメニューとは別にハンバーガーメニューを設定できるようになりました。これはありがたい機能ですね。
ウィジェットで管理できるので、HTMLを書き込めばグローバルメニューとは異なるメニューを表示させることが可能です。これはテキストを打っただけですが、見え方としてはこんな感じ。

PCで見る時とスマホで見る時でメニューを出し分けるという使い方ができそうです。スマホで見ている時に提供したい体験に絞ったメニューが簡単に作れるのは嬉しいです。
店舗であればアクセスマップなどはPC以上に目につくようにしたいとかありますよね。その他にもアイディア次第でいろいろと使い道はありそうです。
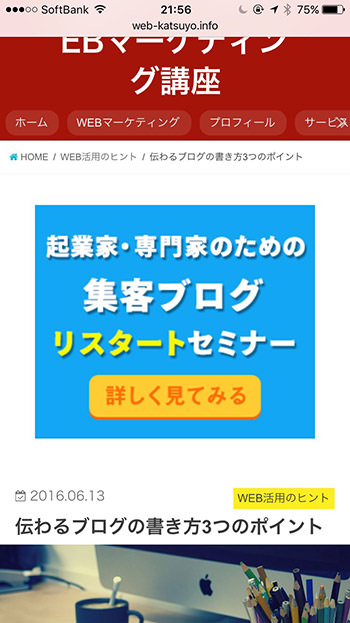
記事タイトル上の告知スペース
これも地味にありがたい。PCの時は問題ないんですけど、セミナーやメルマガ登録などのバナーを作ってサイドバーに設置すると、スマホで見るとサイドバーはメインコンテンツのカラムの下に入るので目に入らなくなっちゃうんですよね。
つまり、スマホを利用している読者に対して提供できる体験が変わってしまうということです。PCとのクリック率の差が出たりということもあるでしょう。
ですが、ウィジェットを使って記事タイトルの上に告知スペースを儲けることができるので、こんな風にバナーを出したり、テキストを入れたりすることができます。

記事タイトル上に配置できるのであれば、一番目に入る場所なのでスマホからの導線はPC以上に強力になる可能性大です。
スマホからのアクセスが多いブログであれば、このスペースを活用しない手はないですね。
ただし、このようなバナーだとPCでの表示の時には邪魔になるので、プラグインを使ってPCでは非表示という条件分岐をかけています。
バイラル風レイアウト
ここまで書いてきて、どれもこれもありがたいと思うのですが、このバイラル風レイアウトもなかなか良さげです。
ごめんなさい、この機能についてはまだ実際にコンテンツを作って試せてないのですが、これまでの1カラムのフルサイズのレイアウトだと横幅が広すぎて、意図的な改行を作らないと文章が読みにくいんですよね。
ただPCで意図的に改行をしていくとスマホで見た時には意図しない開業になったりもするのが悩ましいなと思っていました。
要望としては、ランディングページについてもバイラル風レイアウト同様、横幅を狭くしたものを使えるようにして欲しいかなと思っています。
今は子テーマに独自のCSSを書いて幅を狭くしているので、その手間が省けると嬉しいなと。
僕はバイラル風レイアウトを緩めのランディングページとして使おうと思っています。
ストークならではの導線設計ができる
この他にも、大小さまざまな機能が盛り込まれているテーマなので、使い込んでいく中でもっといろいろとアイディアが出てきそうです。
もちろん、アルバトロスやハミングバードでおなじみの機能もあるし、改良されている機能もあります。
実際に自分のブログに導入してみると、ストークならではの新しい導線設計ができそうだなと感じています。これまでの改善というよりは新しい体験を作っていけそうだなと思っています。
実はすでにクライアントにも提案して導入が決定しているので、そのあたりはいろいろとデータをとりながらノウハウを蓄積していきたいなと思っています。
導入したのはこちらのサイトです。
それから、ストークはこちらから購入することができます。
[btn class="big"]WordPressテーマ「ストーク」![]() [/btn]
[/btn]
2ヶ月ほど使ってみた感想
自分のブログとクライアントさんのWEBサイトの構築に使いましたが、導入してよかったなーと思っています。
使ってみて実感したのは、ウィジェットでPCとスマホの管理が別々にできるのがありがたいということです。スマホのアクセス比率はどんどん上がっていますからね。
今回は、ストークをさらに便利に使うために導入したプラグインをご紹介します。動作が重くなるのがイヤなので、あまりプラグインは入れたくないのですが、コードを書くよりも早いですからね。
Widget Logic
サイドバーの表示はPCとスマホで別々に管理ができるのが特徴の一つなのですが、PCとスマホで同じものを使う場合、更新が入ると2箇所を更新しなければならないので効率が悪いですよね。
更新し忘れたりすることもありますし。
なので、サイドバーはPCで一元管理をすることにしました。Widget Logicで条件分岐をすることでPCとスマホの出しわけしています。
Meta Slider
ウィジェットではありませんが、クライアントからメインビジュアルを切り替えたいという要望が上がってきたので、対応したプラグインを紹介しておきます。
メインビジュアルの切り替えができるプラグインなのですが、スライドのタイプを選べるのはもちろん、フェードなどの効果、タイミングなどを細かく設定できるので超絶便利です。
ショートコードで使えるのも嬉しいですね。ヘッダーのphpファイルにショートコードを書けば動作します。くれぐれも子テーマの導入をお忘れなく。
子テーマがないとテーマのアップデートがかかったタイミングで消えちゃいますからね。
ストークで改善して欲しいこと
全体的にかなり満足度が高いテーマなのですが、個人的には、一つ改善して欲しいことがあります。
それは、ランディングページの画面の幅。
グロナビやサイドバーがなくなり画面がフルで使えるのは良いのですが、いかんせん、横幅が広すぎるんですよね…。
3カラムとかでレイアウトを作っていくにはいいのかもしれないけれど、文字中心のランディングページだと広すぎるかなと感じています。
1行あたりの文字数が多くなるので、どうしても読みにくいんですよね。改行を入れてコントロールするとPCとスマホでは最適な改行の位置が違うので、これも悩ましい。
個別のスタイルを書いて横幅を絞って使っているのですが、ランディングページは、「バイラル風」よりも少し広目で「フルサイズ」くらいがちょうどいいんじゃないかな〜なんて思うんですよね。
アルバトロスのランディングページはちょうどいい感じなんですけど、ハミングバードからは広すぎじゃないかな〜なんて思ったり。
今のところ、改善して欲しいなと思うのはこれくらいじゃないかな。ストークは僕もみんなに使って欲しいなと思うオススメのテーマですね。
[btn class="big"]WordPressテーマ「ストーク」![]() [/btn]
[/btn]
ハミングバードのレビュー記事はこちらからどうぞ
このブログでも使っているハミングバードについてもレビューを書いています。
よかったら合わせてお読みください。
ワードプレステーマ「ハミングバード」はシンプルに使う。オーソドックスなブログ構築にいいかもよ。
この記事を書いた人
最近の記事
 カメラ・レンズ2024-02-24EOS5DmkII で写真を撮る理由
カメラ・レンズ2024-02-24EOS5DmkII で写真を撮る理由 カメラ・レンズ2024-01-19SIGMA fp レビュー
カメラ・レンズ2024-01-19SIGMA fp レビュー 日々のこと2024-01-062024年の初詣は田無神社へ
日々のこと2024-01-062024年の初詣は田無神社へ 日々のこと2024-01-05仕事始めに思うこと
日々のこと2024-01-05仕事始めに思うこと






